QUE ES CSS3
Css es un lenguaje para definir el estilo o la apariencia de las páginas web, escritas con HTML o de los documentos XML. Css se creo para separar el contenido de la forma, a la vez nos permitira a los diseñadores mantener un control mucho mas preciso sobre la apariencia de las paginas.
A partir de 2005 se comenzo a definir el sucesor de esta version, al cual se le conoce como CSS3 y Cascading Style Sheets Level 3. Actualmente en definicion esta version nos ofrece una gran cantidad de opciones muy importantes para la necesidad del diseño web actual.
PARA QUE SIRVE
CSS sirve para definir la estética de un sitio web en un documento externo y eso mismo permite que modificando ese documento (la hoja CSS) podamos cambiar la estética entera de un sitio web… ese es precisamente el poder de CSS, en otras palabras, el mismo sitio web puede variar totalmente de estética cambiando solo la CSS, sin tocar para nada los documentos HTML o jsp o asp que lo componen, ya con CSS3 se suman muchas nuevos efectos que harán de la que la parte visual de nuestra página sea mucho más agradable y llamativa, como sombras, transformaciones de figuras, creación sencilla de bordes y efectos 3D.
FORMAS DE APLICAR CSS
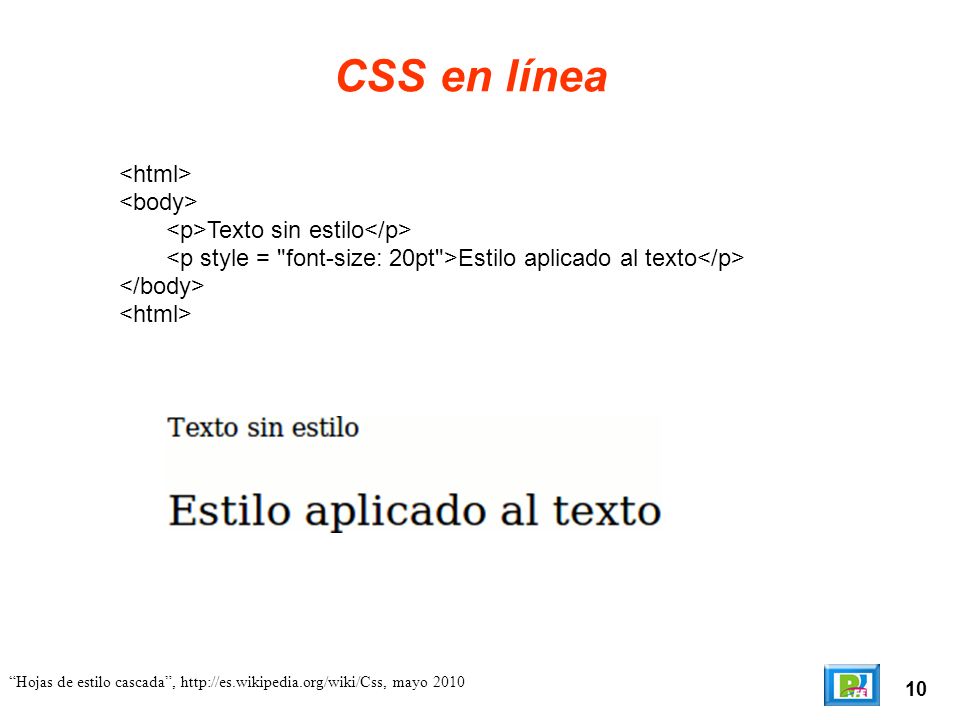
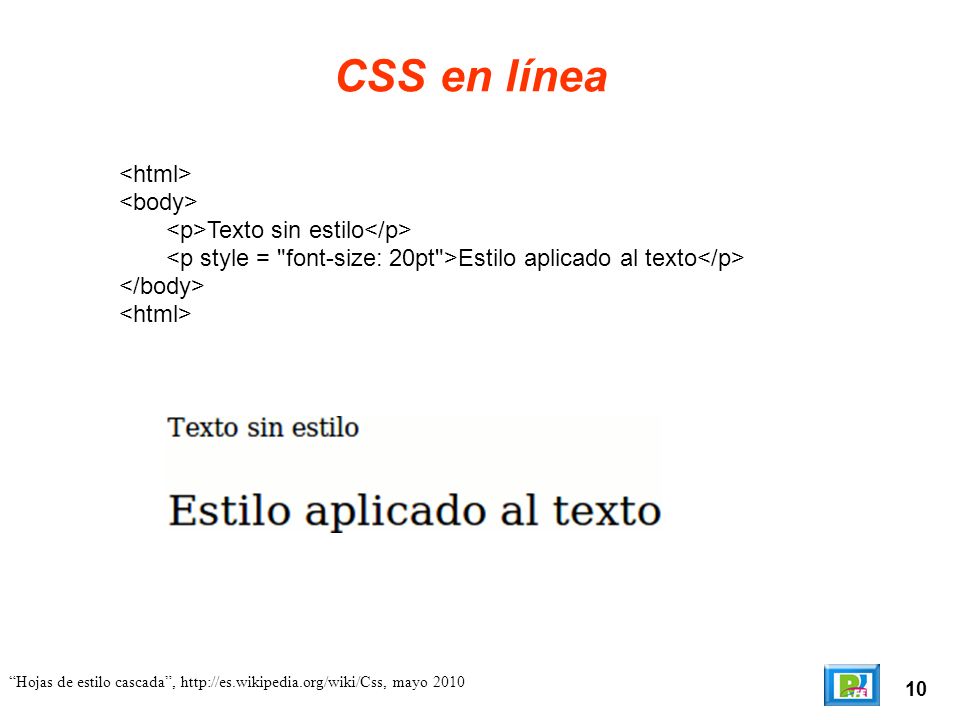
1. CSS en linea
Los estilos inline son aquellos que se escriben directamente en la etiqueta (tag) del documento. Solamente afectan a la etiqueta en la que son aplicados.
Ejemplo.


2. CSS INTERNO
Los estilos embedded son incrustados dentro de la sección del documento. Estos solo afectan aquellos tags de la pagina en la que están incrustados.
Ejemplo.
3. css externo
Estos son escritos en un documento separado independiente y luego vinculado a una o varias paginas web. Los estilos externos afectan a cualquier documento vinculado a ellos.
Ejemplo.
QUE ES UN COMENTARIO CSS
CSS permite incluir comentarios entre sus reglas y estilos. Los comentarios son contenidos de texto que el diseñador incluye en el archivo CSS para su propia información y utilidad.
Los navegadores ignoran por completo cualquier comentario de los archivos CSS, por lo que es común utilizarlos para estructurar de forma clara los archivos CSS complejos.
El comienzo de un comentario se indica mediante los caracteres
/* y el final del comentario se indica mediante */, tal y como se muestra en el siguiente ejemplo:
Ejemplos de Comentarios CSS.
/* Este es un comentario en CSS */
/* Este es un
comentario CSS de varias lineas */
Esta característica de las hojas de estilo nos va ha permitir que determinadas propiedades como por ejemplo color o tamaño de la fuente no se tenga que indicar elemento por elemento, sino que con indicárselo al elemento padre, éste, por herencia, lo trasladará a sus hijos, a sus descendientes.
Con motivo de esta característica, se nos puede dar el caso que un elemento herede valores de todos sus superiores jeráquicos.
Los párrafos en rojo con tipo de fuente Arial, tamaño 14px.
La herencia se puede interumpir si declaramos una nueva regla CSS. Por ejemplo, indiquemos que el color para body y sus descendientes es negro, pero cambiemos el tipo de fuente, tamaño, y color para el elemto p.
QUE ES MINIFICAR RECURSOS
Esta regla se activa cuando PageSpeed Insights detecta que podría reducirse el tamaño de uno de tus recursos mediante la minificación.
Descripción
Se entiende por "minificación" el proceso mediante el cual se eliminan datos innecesarios o redundantes de un recurso sin que se vea afectada la forma en que los navegadores lo procesan. Por ejemplo, eliminar comentarios y formato innecesario, retirar código que no se usa, emplear variables y nombres de funciones más cortos, etc.
Para obtener más información, consulta la sección Minificación: procesamiento previo y optimizaciones específicas para el contexto.
Recomendaciones
Es aconsejable minificar tus recursos de HTML, CSS y JavaScript. Para hacerlo, dispones de las siguientes herramientas:
- Para minificar HTML, prueba HTMLMinifier.
- Para minimizar CSS, prueba CSSNano y csso.
- Para minificar JavaScript, prueba UglifyJS, aunque la herramienta Closure Compiler también es muy efectiva. Puedes diseñar un proceso de programación en el que se usen estas herramientas para minificar los archivos de desarrollo, cambiarles el nombre y guardarlos en un directorio de producción.
QUE ES FLEX BOX EN CSS3
La futura recomendación CSS3: Flexible box, actualmente (octubre de 2018) en elaboración, define un nuevo tipo de modelo de caja en el que varios elementos seguidos pueden colocarse unos tras otros en dirección horizontal o vertical y unificar su tamaño.
La dirección en la que se van ordenando los elementos se llama dirección principal. Una vez agotado el espacio, los elementos se pueden ir ordenando en la dirección perpendicular a la dirección principal, que se llama dirección secundaria.
El orden y dirección de los elementos flexibles (de izquierda a derecha o de derecha a izquierda, de arriba abajo o de abajo arriba) son los mismos que las direcciones de escritura. Para simplificar la redacción, en esta lección se supone que la dirección de escritura es la tradicinal en Occidente, es decir, la dirección principal es de izquierda a derecha y la dirección secundaria es de arriba abajo.
La etiqueta que agrupa los elementos flexibles se llama contenedor flexible, mientras que los elementos incluidos en un contenedor flexible se llaman elementos flexibles.
Tipos de cajas flexibles: flex y inline-flex
Existen dos tipos de contenedores flexibles: de bloque y en-línea.
La propiedad display permite definir el tipo de contenedor flexble:
- flex: el contenedor se comporta como un bloque, es decir, ocupa todo el espacio horizontal disponible
- inline-flex: el contenedor se comporta como un elemento en-línea (ocupa sólo el espacio horizontal necesario y pueden colocarse unos detrás de otros en la misma línea)
Dirección de los elementos flexibles: flex-direction
La propiedad flex-direction define la dirección principal, es decir, la dirección en la que se colocan los elementos flexibles en los contenedores.
Los posibles valores de la propiedad flex-direction son:
- row: los elementos se colocan horizontalmente de izquierda a derecha.
- row-reverse: los elementos se colocan horizontalmente de derecha a izquierda.
- column: los elementos se colocan verticalmente de arriba abajo.
- column-reverse: los elementos se colocan verticalmente de abajo arriba.
Ajuste de línea de los elementos flexibles: flex-wrap
La propiedad flex-wrap establece si los elementos se colocan en una sola línea o en varias.
Los posibles valores de la propiedad flex-wrap son:
- no-wrap: los elementos se colocan en una sola línea.
- wrap: los elementos se colocan en varias líneas si no caben en una sola línea.
- wrap-reverse: los elementos se colocan en varias líneas si no caben en una sola línea, pero las líneas se muestran de abajo arriba.
La propiedad compuesta flex-flow
La propiedad compuesta flex-flow permite establecer simultáneamente las dos propiedades flex-direction y flex-wrap.
Como no hay ambigüedad, el orden de los valores de flex-direction y flex-wrap no es importante.
Orden de los elementos flexibles: order
Los elementos flexibles se muestran en el mismo orden en el que se encuentran en el código fuente de la página web, pero la propiedad order permite cambiar ese orden. A la propiedad order se le pueden dan valores enteros positivos o negativos. El valor predeterminado de un elemento es 0.
En el ejemplo siguiente se ha dado la clase "primero" al cuarto párrafo, por lo que este se muestra en primer lugar.
Si varios elementos flexibles tienen el mismo valor de la propiedad order, se muestran en el mismo orden en que se encuentran en el código fuente.
En el ejemplo siguiente se ha dado la clase "primero" al segundo y al cuarto párrafo párrafo, por lo que estos se muestran en primer lugar. El segundo se muestra antes que el cuarto porque el segundo está antes en el código fuente de la página web.
Tamaño inicial de los elementos flexibles: flex-basis
El tamaño de los elementos flexibles viene determinado en principio por su contenido. Si hay espacio suficiente en la dirección principal, los elementos se ensanchan para mostrar todo su contenido en una sola línea:
Si no hay espacio suficiente en la dirección principal, el espacio disponible se distribuye de forma desigual entre todos los elementos, dando más espacio a los elementos con más contenido, de manera que el tamaño en la dirección secundaria sea el menor posible:
La propiedad flex-basis establece el tamaño inicial del elemento, antes de que se reparta en su caso el espacio libre.
Los posibles valores de la propiedad flex-basis son:
- content: el tamaño inicial viene determinado por el contenido del elemento.
- auto: el tamaño inicial viene determinado por las propiedades width y/o height.
- tamaño: indica el tamaño inicial exacto.
Factor de expansión de los elementos flexibles: flex-grow
La propiedad flex-grow hace que los elementos crezcan hasta ocupar todo el espacio disponible en la dirección principal.
La propiedad flex-grow toma valores enteros que indican la proporción en que se reparte el espacio.
Si todos los elementos toman el mismo valor, el espacio se reparte a partes iguales.
Si hay valores distintos, el espacio se reparte de forma proporcional a esos valores
Factor de compresión de los elementos flexibles: flex-shrink
La propiedad flex-shrink, que toma valores enteros, indica la proporción en que se estrechan los elementos cuando su contenido no cabe en el espacio disponible en en la dirección principal.
Si todos los elementos toman el mismo valor, el espacio se reparte a partes iguales.
Si hay valores distintos, la reducción es proporcional a esos valores (cuanto mayor es el valor, más se reduce el elemento).
La propiedad compuesta flex
La propiedad compuesta flex permite establecer simultáneamente las tres propiedades flex-grow, flex-shrink y flex-basis. Como puede haber ambigüedad, los valores se interpretan en ese orden.
Se recomienda utilizar la propiedad compuesta flex en vez de las propiedades específicas flex-grow, flex-shrink y flex-basis, para asegurar que se definen las tres propiedades.
La propiedad compuesta flex admite cuatro valores básicos, que corresponden a los usos más comunes de las cajas flexibles:
- initialEl valor flex: initial es equivalente a flex: 0 1 auto. Así, el tamaño inicial de los elementos depende de su contenido (o de las propiedades width y height que se puedan aplicar a los elementos), los elementos no crecen si hay espacio libre, pero se estrechan si no hay espacio suficiente, de manera que el tamaño vertical final sea lo más reducido posible.
- autoEl valor flex: auto es equivalente a flex: 1 1 auto. Así, el tamaño inicial de los elementos depende de su contenido (o de las propiedades width y height que se puedan aplicar a los elementos), pero los elementos crecen de manera uniforme si hay espacio libre y se estrechan si no hay espacio suficiente, de manera que el tamaño vertical final sea lo más reducido posible.
- noneEl valor flex: none es equivalente a flex: 0 0 auto. Así, el tamaño inicial de los elementos depende de su contenido (o de las propiedades width y height que se puedan aplicar a los elementos), y los elementos ni crecen si hay espacio libre ni se estrechan si no hay espacio suficiente.
- númeroEl valor flex: número es equivalente a flex: número 1 0. Así, el tamaño inicial de los elementos es proporcional al número indicado, y los elementos crecen de forma uniforme si hay espacio libre y se estrechan de forma uniforme si no hay espacio suficiente.
Márgenes automáticos en los elementos flexibles: margin: auto
Con la propiedad margin con el valor auto, se asigna todo el espacio disponible al lado correspondiente.
En el ejemplo siguiente se asigna la clase "derecha" al cuarto párrafo, por lo que el espacio disponible se asigna a su lado izquierdo y el cuarto párrafo queda completamente alineado a la derecha:
En el ejemplo siguiente se asigna la clase "derecha" al tercer párrafo, por lo que el espacio disponible se asigna a su lado izquierdo y el tercer y cuarto párrafo quedan completamente alineados a la derecha:
En el ejemplo siguiente se asigna la clase "derecha" al segundo y al cuarto párrafo, por lo que el espacio disponible se reparte en los lados izquierdos del segundo y cuarto párrafo, quedando repartidos los párrafos en tres grupos:
Alineación en la dirección principal: justify-content
La propiedad justify-content establece la forma en que se reparte el espacio libre disponible en la dirección principal.
Los posibles valores de la propiedad justify-content son:
- flex-start: los elementos se sitúan al principio de la dirección principal, es decir, el espacio disponible se sitúa al final.
- flex-end: los elementos se sitúan al final de la dirección principal, es decir, el espacio disponible se sitúa al principio.
- center: los elementos se sitúan en el centro de la dirección principal, es decir, el espacio disponible se reparte entre el principio y el final.
- space-between: el espacio disponible se reparte entre los elementos.
- space-around: el espacio disponible se reparte entre los elementos y en los extremos.
Alineación en la dirección secundaria (una línea): align-items
La propiedad align-items establece la forma en que se alinean los elementos en la dirección secundaria.
Los posibles valores de la propiedad align-items son:
- flex-start: los elementos se sitúan al principio de la dirección secundaria (es decir, arriba si la dirección secundaria es vertical).
- flex-end: los elementos se sitúan al final de la dirección secundaria (es decir, abajo si la dirección secundaria es vertical).
- center: los elementos se sitúan en el centro de la dirección secundaria (es decir, en medio si la dirección secundaria es vertical).
- stretch: todos los elementos toman el mismo tamaño en la dirección secundaria.
- baseline: los elementos se alinean en la dirección secundaria según la primera línea de texto. Para distinguirlo del valor flex-start, en el último párrafo del ejemplo siguiente se ha aumentado el tamaño del texto.
Alineación individual en la dirección secundaria: align-self
La propiedad align-self permite que un elemento tenga una alineación en la dirección secundaria distinta de la establecida con align-items.
Los posibles valores de la propiedad align-self son los mismos que los de la propiedad align-items:
- flex-start: el elemento se sitúa al principio de la dirección secundaria (es decir, arriba si la dirección secundaria es vertical).
- flex-end: el elemento se sitúa al final de la dirección secundaria (es decir, abajo si la dirección secundaria es vertical).
- center: el elemento se sitúa en el centro de la dirección secundaria (es decir, en medio si la dirección secundaria es vertical).
- stretch: el elemento toma el tamaño del mayor elemento en la dirección secundaria.
- baseline: los elementos se alinean en la dirección secundaria según la primera línea de texto. Para distinguirlo del valor flex-start, la propiedad se ha aplicado a dos párrafos y en uno de ellos se ha aumentado el tamaño del texto.
Alineación en la dirección secundaria (varias líneas): align-content
La propiedad align-content establece la manera en que se reparte el espacio sobrante en la dirección secundaria.
Normalmente, el espacio ocupado en la dirección secundaria por un elemento flexible depende de su contenido, por lo que no suele haber espacio sobrante. Por ello, en los ejemplos siguientes el espacio disponible en la dirección secundaria se ha establecido con la propiedad height, de manera que haya espacio sobrante.
Los posibles valores de la propiedad align-content son:
- flex-start: los elementos se sitúan al principio de la dirección secundaria, es decir, el espacio disponible se sitúa al final. .
- flex-end: los elementos se sitúan al final de la dirección secundaria, es decir, el espacio disponible se sitúa al principio.
- center: los elementos se sitúan en el centro de la dirección secundaria, es decir, el espacio disponible se reparte entre el principio y el final.
- space-between: el espacio disponible se reparte entre los elementos.
- space-around: el espacio disponible se reparte entre los elementos y en los extremos.
- stretch: los elementos aumentan su tamaño en la dirección secundaria de manera que ocupan todo el espacio disponible

