¿ QUE ES JAVA_CRIPT ?
JavaScript (abreviado comúnmente JS) es un lenguaje de programación interpretado, dialecto del estándar ECMAScript. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.
Se utiliza principalmente en su forma del lado del cliente (client-side), implementado como parte de un navegador web permitiendo mejoras en la interfaz de usuario y páginas web dinámicas aunque existe una forma de JavaScript del lado del servidor (Server-side JavaScript o SSJS). Su uso en aplicaciones externas a la web, por ejemplo en documentos PDF, aplicaciones de escritorio (mayoritariamente widgets) es también significativo.
¿ COMO NACE JAVA_CRIPT ?
Javascript nació con la necesidad de permitir a los autores de sitioweb crear páginas que permitan intercambiar con los usuarios, ya que se necesitaba crear webs de mayor complejidad. El HTML solo permitía crear páginas estáticas donde se podía mostrar textos con estilos, pero se necesitaba interactuar con los usuarios.
¿ CARACTERISTICAS DE JAVA_CRIPT ?
Algunas características del lenguaje son:
Su sintaxis es similar a la usada en Java y C, al ser un lenguaje del lado del cliente este es interpretado por el navegador, no se necesita tener instalado ningún Framework.
- Variables:
var = “Hola”, n=103 - Condiciones:
if(i<10 code=""> - Ciclos:
for(i; i<10 code="" i=""> - Arreglos:
var miArreglo = new Array(“12”, “77”, “5”) - Funciones: Ppopias del lenguaje y predefinidas por los usuarios
- Comentarios para una sola línea:
// Comentarios - Comentarios para varias lineas:
/*
Comentarios
*/ - Permite la programación orientada a objetos:
document.write("Hola"); - Las variables pueden ser definidas como: string, integer, flota, bolean simplemente utilizando “
var”. Podemos usar “+” para concatenar cadenas y variables.
Las siguientes características son comunes a todas las implementaciones que se ajustan al estándar ECMAScript, a menos que especifique explícitamente en caso contrario.
Imperativo y estructurado
JavaScript es compatible con gran parte de la estructura de programación de C (por ejemplo, sentencias
if, bucles for, sentencias switch, etc.). Con una salvedad, en parte: en C, el ámbito de las variables alcanza al bloque en el cual fueron definidas; sin embargo JavaScript no es compatible con esto, puesto que el ámbito de las variables es el de la función en la cual fueron declaradas. Esto cambia con la versión de ECMAScript 2015, ya que añade compatibilidad con block scoping por medio de la palabra clave let. Como en C, JavaScript hace distinción entre expresiones y sentencias. Una diferencia sintáctica con respecto a C es la inserción automática de punto y coma, es decir, en JavaScript los puntos y coma que finalizan una sentencia pueden ser omitidos.Dinámico
Como en la mayoría de lenguajes de scrpting, el tipo está asociado al valor, no a la variable. Por ejemplo, una variable
x en un momento dado puede estar ligada a un número y más adelante, religada a una cadena. JavaScript es compatible con varias formas de comprobar el tipo de un objeto, incluyendo duck tiping. Una forma de saberlo es por medio de la palabra clave typeof.- Objetual
- JavaScript está formado casi en su totalidad por objetos Los objetos en JavaScript son arrays asociativos, mejorados con la inclusión de prototipos (ver más adelante). Los nombres de las propiedades de los objetos son claves de tipo cadena:
obj.x = 10yobj['x'] = 10son equivalentes, siendo la notación con punto azúcar sintáctico. Las propiedades y sus valores pueden ser creados, cambiados o eliminados en tiempo de ejecución. La mayoría de propiedades de un objeto (y aquellas que son incluidas por la cadena de la herencia prototípica) pueden ser enumeradas a por medio de la instrucción de buclefor... in. JavaScript tiene un pequeño número de objetos predefinidos como sonFunctionyDate. - Evaluación en tiempo de ejecución
- JavaScript incluye la función
evalque permite evaluar expresiones como expresadas como cadenas en tiempo de ejecución. Por ello se recomienda que eval sea utilizado con precaución y que se opte por utilizar la funciónJSON.parse()en la medida de lo posible, pues resulta mucho más segura. - Prototipos
- JavaScript usa prototipos en vez de clases para el uso de herencia. Es posible llegar a emular muchas de las características que proporcionan las clases en lenguajes orientados a objetos tradicionales por medio de prototipos en JavaScript.
¿ DIFERENCIA ENTRE JAVA Y JAVA_CRIPT ?
- JavaScript no es un lenguaje compilado. JavaScript se integra directamente en las páginas HTML y es interpretado (sin estar compilado) por el cliente (navegador). Es decir, el programa fuente (página web) se ejecuta directamente.
- JavaScript está basado en objetos, mientras que Java es un lenguaje de programación orientado a objetos (OOP). JavaScript no utiliza clases, herencias o técnicas habituales en la OOP.
- No existe la declaración de tipos de variables a utilizar. JavaScript se encarga de ello automáticamente.
- Las referencias a los objetos se comprueban en tiempo real durante la ejecución. En los lenguajes compilados como Java esa comprobación se efectúa al compilarse.
- JavaScript no puede (no sabe) escribir en el disco duro (excepto cookies). Por ello puede considerarse como un lenguaje seguro en Internet, en el sentido que desde las páginas web, con JavaScript, no se pueden “gastar bromas”.
- El control de Java lo tiene Oracle, empresa privada que hace con el lo que quiere. JavaScript lo lleva ECMAScript que es una organización sin ánimo de lucro.
- Java permite hacer de todo con un gran control ya que es un lenguaje potente y robusto, quizás algo pesado también. JavaScript no permite hacer todo lo que permiten otros lenguajes, es más ligero que Java y más ágil, siendo menos robusto.
- JavaScript tiene clausulas pero Java no las incorporo hasta la aparición de su versión 8.
- Java necesita un kit de desarrollo y máquina virtual para poder trabajar con el, en cambio JavaScript solo necesita un editor de texto donde escribir el código y un navegador para ver los resultados.
- Java tiene variables definidas que no se pueden cambiar, JavaScript puede ser cambiante, dándole flexibilidad.
- Java es más complejo con un lenguaje con más capacidades. JavaScript tiene menos capacidades y es más sencillo.
- Antes de que compruebes el contenido de tu programa en Java, es compilado para advertirte si hay algún error en la ejecución, en cambio JavaScript no sabes si hay un error hasta que no ejecutas el programa. Depurando Java en dos fases y JavaScript en una.
- Java es un lenguaje orientado a objetos puro, pero JavaScript está basado en prototipos.
¿ FORMAS PARA INCLUIR JAVA_CRIPT ?
Agregar JavaScript directamente a un archivo HTML
La primera forma de insertar JavaScript en HTML es directa. Puedes hacerlo utilizando la etiqueta que debe envolver todo el código JS que escribas. Se puede agregar el código JS:
- entre las etiquetas
- entre las etiquetas
Agregar código JavaScript a un archivo separado
A veces, insertar JavaScript en HTML directamente no parece ser la mejor opción. Sobre todo porque algunos scripts de JS deben utilizarse en varias páginas, por lo tanto, es mejor mantener el código JavaScript en archivos separados. Es por esto que la forma más aceptable de incluir JavaScript en HTML es importando archivos externos. Se puede hacer referencia a estos archivos desde adentro de los documentos HTML, al igual que hacemos referencia a los documentos CSS. Algunos de los beneficios de agregar código JS en archivos separados son:
- Cuando los códigos HTML y JavaScript están separados, se cumple el principio de diseño de separación y hace que todo sea mucho más sostenible y reutilizable.
- La legibilidad y el mantenimiento del código es mucho más fácil.
- Los archivos JavaScript en caché mejoran el rendimiento general del sitio web al disminuir el tiempo que tardan las páginas en cargarse.
Diferentes formas de incluir nuestro Javascript
Para explicar las diferentes posibilidades a la hora de incluir nuestro código Javascript vamos a utilizar como ejemplo una pantalla que muestre el texto “Clic aquí” y que, una vez se haga clic, muestre una alerta diciendo “Hola mundo!”.
- Old-old-old-old-style todo en el HTML
Al principio de los tiempos era muy habitual encontrarnos con código javascript dentro de las propias etiquetas HTML, formando parte de un atributo de evento, como el evento onclick.
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <title>Incluyendo JS en HTML5</title>
- </head>
- <body>
- <section>
- <span onclick="alert('hola mundo!');">Clic aquí</span>
- </section>
- </body>
- </html>
- Old-old-old-style todo en el HTML
Aunque el código de ejemplo es muy sencillo, es bastante fácil ver el problema de incluir el código javascript dentro de las etiquetas HTML…
- Es imposible reutilizar el código javascript. Si quieres tener varios eventos onclick que abran una alerta diciendo “hola mundo!” tendrás que escribir el código JavaScript en cada uno de los eventos… una lata!
- La claridad del código brilla por su ausencia. En el ejemplo sólo tenemos una etiqueta HTML, pero es fácil imaginarse una pántalla con cientos de etiquetas HTML o un proyecto web de múltiples pantallas HTML… mantener el código de esta forma es una locura… muerte segura.
Así que, apareció otra forma de incluir el Jasvascript… y aquí entra, por primera vez, la etiqueta script:
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <title>Incluyendo JS en HTML5</title>
- <script type="text/javascript">
- function alerta() {
- alert('hola mundo!');
- }
- </script>
- </head>
- <body>
- <section>
- <span onclick="alerta();">Clic aquí</span>
- </section>
- </body>
- </html>
- Old-old-style todo en el HTML
Aunque la última opción indicada de poner el Javascript es una clara mejora sobre la primera, seguimos teniendo el problema de la gestión del código (el problema 2). Para solucionar este problema de claridad y gestión, damos un pasito más en cómo implementar el Javascript en nuestro HTML:
- <!DOCTYPE html>
- <html lang="es">
- <head>
- <meta charset="utf-8" />
- <title>Incluyendo JS en HTML5</title>
- <script type="text/javascript">
- document.getElementById('lanzar_alerta').onclick = function () {
- alert('hola mundo!');
- }
- </script>
- </head>
- <body>
- <section>
- <span id="lanzar_alerta">Clic aquí</span>
- </section>
- </body>
- </html>
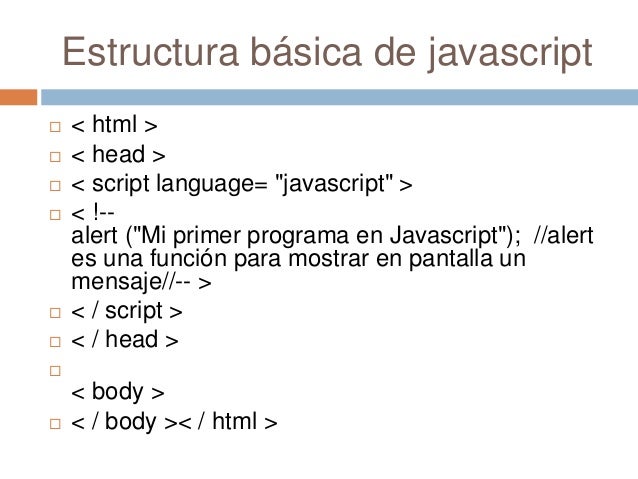
¿ ESTRUCTURA BASICA DE JAVA_CRIPT ?


¿ COMO COLOCAR COMENTARIOS EN JAVA_CRIPT ?
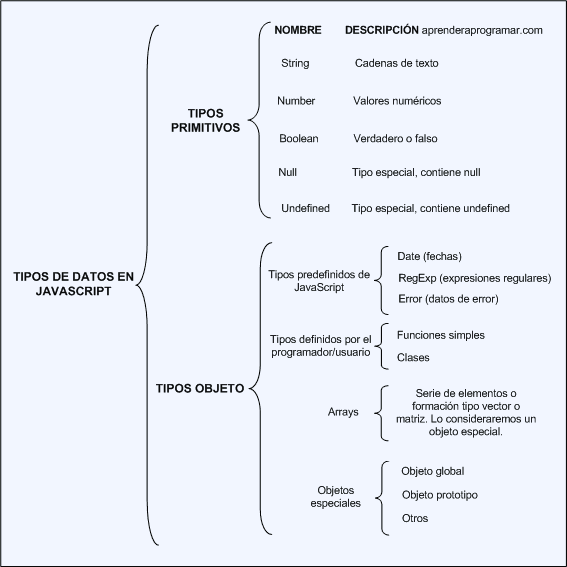
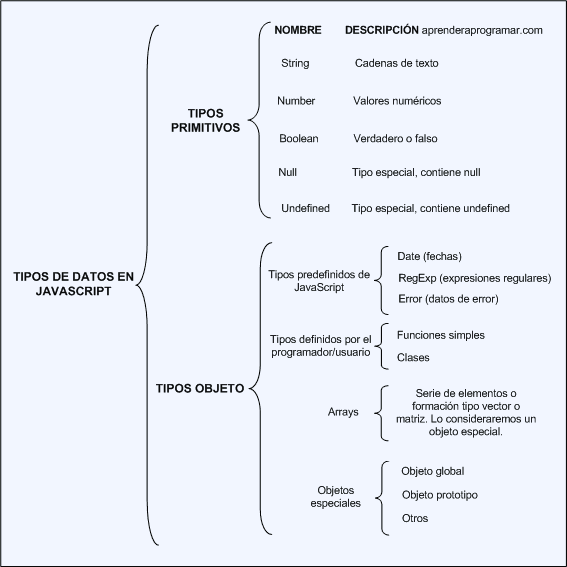
¿ TIPOS DE DATOS EN JAVA_SCRIPT ?
-
Seis tipos de datos que son primitives:
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (nuevo en ECMAScript 6)
- y Object

Seis tipos de datos que son primitives:
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (nuevo en ECMAScript 6)

¿ TIPOS DE VARIABLES EN JAVA_SCRIPT ?
Aunque todas las variables de JavaScript se crean de la misma forma (mediante la palabra reservada
var), la forma en la que se les asigna un valor depende del tipo de valor que se quiere almacenar (números, textos, etc.)Numéricas
Se utilizan para almacenar valores numéricos enteros (llamados integer en inglés) o decimales (llamados float en inglés). En este caso, el valor se asigna indicando directamente el número entero o decimal. Los números decimales utilizan el carácter
. (punto) en vez de , (coma) para separar la parte entera y la parte decimal:
var iva = 16; /-/ variable tipo entero
var total = 234.65; /-/ variable tipo decimal
Cadenas de texto
Se utilizan para almacenar caracteres, palabras y/o frases de texto. Para asignar el valor a la variable, se encierra el valor entre comillas dobles o simples, para delimitar su comienzo y su final:
var mensaje = "Bienvenido a nuestro sitio web";
var nombreProducto = 'Producto ABC';
var letraSeleccionada = 'c';
En ocasiones, el texto que se almacena en las variables no es tan sencillo. Si por ejemplo el propio texto contiene comillas simples o dobles, la estrategia que se sigue es la de encerrar el texto con las comillas (simples o dobles) que no utilice el texto:
//* El contenido de texto1 tiene comillas simples, por lo que
se encierra con comillas dobles *//
var texto1 = "Una frase con 'comillas simples' dentro";
//* El contenido de texto2 tiene comillas dobles, por lo que
se encierra con comillas simples *//
var texto2 = 'Una frase con "comillas dobles" dentro';
Arrays
En ocasiones, a los arrays se les llama vectores, matrices e incluso arreglos. No obstante, el término array es el más utilizado y es una palabra comúnmente aceptada en el entorno de la programación.
Un array es una colección de variables, que pueden ser todas del mismo tipo o cada una de un tipo diferente. Su utilidad se comprende mejor con un ejemplo sencillo: si una aplicación necesita manejar los días de la semana, se podrían crear siete variables de tipo texto:
var dia1 = "Lunes";
var dia2 = "Martes";
var dia7 = "Domingo";
Aunque el código anterior no es incorrecto, sí que es poco eficiente y complica en exceso la programación. Si en vez de los días de la semana se tuviera que guardar el nombre de los meses del año, el nombre de todos los países del mundo o las mediciones diarias de temperatura de los últimos 100 años, se tendrían que crear decenas o cientos de variables.
En este tipo de casos, se pueden agrupar todas las variables relacionadas en una colección de variables o array. El ejemplo anterior se puede rehacer de la siguiente forma:
var dias = ["Lunes", "Martes", "Miércoles", "Jueves", "Viernes", "Sábado", "Domingo"];
Booleanos
Las variables de tipo boolean o booleano también se conocen con el nombre de variables de tipo lógico. Aunque para entender realmente su utilidad se debe estudiar la programación avanzada con JavaScript del siguiente capítulo, su funcionamiento básico es muy sencillo.
Una variable de tipo boolean almacena un tipo especial de valor que solamente puede tomar dos valores:
true (verdadero) o false (falso). No se puede utilizar para almacenar números y tampoco permite guardar cadenas de texto.
Los únicos valores que pueden almacenar estas variables son
true y false, por lo que no pueden utilizarse los valores verdadero y falso. A continuación se muestra un par de variables de tipo booleano:
var clienteRegistrado = false;
var ivaIncluido = true;
¿ TIPOS DE CONSTANTES EN JAVA_SCRIPT ?
Puede crear una de solo lectura, llamada constante con la palabra clave const. La sintaxis del identificador de la constante es el mismo como para un indentificador de variable: debe de empezar con una letra, guión bajo(_) o símbolo de dollar($) y puede contener alfabéticos, numéricos o guiones bajos.
const PI = 3.14;
Una constante no puede cambiar de valor mediante la asignación o volver a declararse mientras se ejecuta el script.
Las reglas de ámbito para las constantes son las mismas que las de las variables
let en un ámbito de bloque. Si la palabra clave const es omitida, el identificador se asume que representa una variable.
No puedes declarar una constante con el mismo nombre que una función o una variable en el mismo ámbito. Por ejemplo:
// ESTO CAUSARÁ UN ERROR
Las constantes
Una constante es similar a una variable con la diferencia de no poder cambiar su valor. En su declaración en lugar de la palabra reservada var debe utilizar la palabra reservada const . Ejemplo:
const pi = 3.1416
Literales
Se utilizan literales para representar valores en Javascript. Son valores fijos, no son variables.
Literales Matrices
Un literal matriz y una lista de cero o más expresiones, cada una representando un elemento de la matriz, delimitada por parentisis rectos y separados por comas.
Ejemplo:
ciudades = [ "Lisboa", "Luanda",]
Esta matriz tiene 6 elementos, donde el primero, el tercero, el cuarto y el sexto no están definidos. Se omite la última coma.
Literales Booleanos
El tipo booleano tiene dos valores literales: verdadera y falsa
Literales Punto flotante
Un literal punto flotante está compuesto por un decimal aislado o por un entero o decimal seguido de una parte exponencial de base 10.
La parte exponente es un "y" o "E" siguiendo por un entero el cual puede ser precedido por un signo "+" o "-". Un literal punto flotante debe tener al menos un dígito y un punto decimal o "e" o "E".
Ejemplos:
3.1415-.31-e2 // devuelve -0.0031 (0,0031)1E4 // devuelve 100007e2.5 // devuelve error o indefinido , el exponente sólo puede ser toda
Literales enteros
Los literales enteros se pueden expresar en la base 10 (decimal), base 16 (hexadecinal) y base 8 (octal). Un entero decimal es una secuencia de dígitos con el primer dígito distinto de cero. Los enteros hexadecimales pueden utilizar adicionalmente las letras a A a F. Deben comenzar con caracteres 0x o 0X. El sistema octal dejó de formar parte del estándar ECMA-262 edición 3.
Ejemplos:
37, 0xF1, -237
Literales objetos
Un literal objeto es una lista de cero o más pares de nombres de propiedades con valores asociados delimitados por llaves ({}) y separados por comas. Para separar el nombre propeiedade de su valor se utiliza el carácter :(dos puntos). Para obtener el valor de la propiedad se utiliza el nombre del objeto seguido de un punto y luego el nombre de la propiedad.
Ejemplo:
de capital = {Portugal: "Lisboa," Angola "Luanda"}document.write (capital.Angola) // escribe Luanda
Literales Texto (Strings)
Un texto literal es cero o más caracteres delimitados por comillas ("") o plicas ('). Un literal tezto debe ser delimitado por el mismo delimitador. Si comienza con comillas terminas con comillas; si comienza con plica termina con plica.
Ejemplos:
"¡Nada que decir!""Una línea \ nOrra línea"
Carácteres especiales
Algunos caracteres especiales como nueva línea o uno de los delimitadores de texto literal no tienen un carácter en el teclado que podamos escribir. En estos casos se utiliza la barra invertida seguida de una letra. Para otros caracteres como el símbolo de copyright podemos utilizar la notación hexadecimal y escribir el símbolo unicode. Ejemplos:
\ n // nueva línea\ "// comillas\ '// plica\\ // barra diagonal inversa\ xA9 // símbolo de copyright\ u00A9 // símbolo de copyright
¿ TIPOS DE IDENTIFICADORES EN JAVA_SCRIPT ?
| Un identificador es una palabra usada para identificar variables, constantes y funciones creadas por el progamador. Las reglas de idenificadores son los siguientes: El primer carácter es una carta de un a z, la A a la Z, y los siguientes caracteres: _ (subrayado) o $ (dólar). Los caracteres restantes pueden ser la misma que la regla para el primer carácter más caracteres numéricos de 0 a 9. palabras no pueden ser reservados de los identificadores de idioma. La especificación define JavaScript 1.5 89 palabras reservadas . Javascript es sensible a la caja. es decir, distingue entre mayúsculas y minúsculas. valores Javascript trabaja con los siguientes tipos de valores:
Los datos de tipo númerico y texto se pueden utilizar en operaciones. El resultado puede ser numérico o texto. Ejemplos: "27" + 5 // devuelve 275 "27" - 5 // devuelve 22 "27a" - 5 // devuelve NaN
|
¿ PALABRAS RESERVADAS EN JAVA_SCRIPT ?
Las palabras reservadas para uso futuro y que no debemos utilizar, aunque alguna implementación poco estricta nos permita su uso, son:
enumimplementsinterfacepackageprivateprotectedpublic
También tenemos palabras reservadas que se publicaron en versiones anteriores de ECMAScript y que finalmente no han sido utilizadas. Aunque no son parte del estándar, seguramente hay que tener cuidado con su uso:
abstractbooleanbytechardoublefinalfloatgotointlongnativeshortsynchronizedthrowstransientvolatile
Las palabras reservadas de ECMAScript son:
awaitbreakcasecatchclassconstcontinuedebuggerdefaultdeletedoelseexportextendsfinallyforfunctionifimportininstanceofnewreturnsuperswitchthisthrowtrytypeofvarvoidwhilewithyield

¿ EXPRESIONES Y OPERADOES EN JAVA_SCRIPT ?
PRIMERA EXPRESIÓN REGULAR
Al igual que las cadenas de caracteres se escriben entre comillas dobles (
"), los patrones de expresiones regulares se escriben entre barras (/).var slash = /\//;console.log("AC/DC".search(slash));
var parse_url = /^(?:([A-Za-z]+):)?(\/{0,3})([0-9.\-A-Za-z]+)(?::(\d+))?(?:\/([^?#]*))?(?:\?([^#]*))?(?:#(.*))?$/;
var url = "http://www.ora.com:80/goodparts?q#fragment";=
EL PUNTO "."
El punto se interpreta como cualquier carácter, es decir, busca cualquier carácter sin incluir los saltos de línea.
var point = /g.ant/;var story = "We noticed the *gi\nant sloth*, hanging from a giant branch.";console.log(story.search(point)); //
LOS CORCHETES "[ ]"
La función de los corchetes es representar "clases de caracteres", es decir, agrupar caracteres en grupos o clases. Dentro de los corchetes es posible utilizar el guion "-" para especificar rangos de caracteres. Hay que tener en cuenta que dentro de los corchetes, los metacaracteres (
$, *, +, ?) pierden su significado y se convierten en literales cuando se encuentran dentro de estos corchetes.var asteriskOrBrace = /[{*]/;var story = "We noticed the *giant sloth*, hanging from a giant branch.";console.log(story.search(asteriskOrBrace));
LA BARRA "|"
Sirve para indicar una de varias opciones.
var cardinalPoints = /north|south|east|west/i;console.log(cardinalPoints.test("At north")); // trueconsole.log(cardinalPoints.test("I'm from Southampton")); // true
EL SIGNO DE DÓLAR "$"
Representa el final de la cadena de caracteres o el final de la línea, si se utiliza el modo multi-línea. No representa un carácter en especial sino una posición. Si se utiliza la expresión regular ".$", el motor encontrará todos los lugares donde un punto finalice la línea, lo que es útil para avanzar entre párrafos.
console.log(/a+/.test("blah")); // trueconsole.log(/a+$/.test("blah")); // falseconsole.log(/a+$/.test("blahaa")); // true
EL ACENTO CIRCUNFLEJO "^"
Éste carácter tiene una doble funcionalidad, en función de si utiliza individualmente y si se utiliza en conjunto con otros caracteres especiales. Su funcionalidad como carácter individual: el carácter
^ representa el inicio de la cadena (de la misma forma que el signo de dólar $ representa el final de la cadena).console.log(/a+/.test("blah")); // trueconsole.log(/^a+/.test("blah")); // falseconsole.log(/^a+/.test("aaaablah")); // true
MÉTODOS
REGEXP.EXEC(STRING)
Éste método es el más poderoso (y lento) de todos los métodos que se pueden utilizar en expresiones regulares. Si la cadena de caracteres satisface el patrón, este método devuelve un array. El elemento
0contiene la cadena de caracteres que coincide con la expresión regular, el elemento 1 el texto que coincide con el grupo 1, el elemento 2 el texto que coincide con el grupo 2... Si el patrón falla, la función devuelve null.REGEXP.TEST(STRING)
Éste método es el más simple (y rápido) de todos los métodos que se pueden utilizar en expresiones regulares. Si la cadena de caracteres satisface el patrón, este método devuelve
true, y false en caso contrario.STRING.MATCH(REGEXP)
Éste método compara la cadena de caracteres con la expresión regular, pero su comportamiento depende del parámetro
g. Si éste parámetro no está presente, el comportamiento es el mismo que so llamamos al método regexp.exec(string). En cambio, si está presente, devuelve un array con todas las coincidencias, pero excluye los grupos.STRING.REPLACE(SEARCHVALUE, REPLACEVALUE)
Éste método busca y reemplaza los valores indicados, devolviendo un nuevo string. El parámetro
searchValue puede ser una cadena de caracteres o una expresión regular. Si es un string, únicamente la primera aparición es reemplazada, lo que puede ser un poco confuso.
Si el parámetro es una expresión regular, y contiene el parámetro
g, entonces reemplazará todas las apariciones. Si no contiene este parámetro, entonces sólo se reemplaza la primera aparición.
El parámetros
replaceValue puede ser un string o una fución. Si el parámetro es una función, ésta será llamada por cada coincidencia, y el string devuelto por la función será utilizado como cadena de reemplazo. El parámetro pasado a esta función corresponde con la coincidencia de texto.STRING.SEARCH
Éste método de búsqueda es igual al método
indexOf, a excepción de que éste método toma como parámetro una expresión regular en vez de un string. Devuelve la posición del primer carácter que coincide con la expresión regular, si hay alguno, y -1 si no hay coincidencias. En este caso, el parámetro g es ignorado.STRING.SPLIT(SEPARATOR, LIMIT)
Éste método crea un array de strings , dividiendo el string original en trozos. El parámetro
separator puede ser un string o una expresión regular. El parámetro opcional limit indica el número máximo de trozos en los que se va a dividir el string.¿ ESTRUCTURAS DE CONTROL Y MANEJO DE ERRORES EN JAVA_SCRIPT ?
Estructuras Selectivas
Estructura IF-ELSE{
var edad = 18; if(edad >= 18) { console.log("Eres mayor de edad"); } else { console.log("Todavía eres menor de edad"); }
Estructura Switch{
if(dia == 1) { console.log("Hoy es lunes."); } else if(dia == 2) { console.log("Hoy es martes."); } else if(dia == 3) { console.log("Hoy es miércoles."); } else if(dia == 4) { console.log("Hoy es jueves."); } else if(dia == 5) { console.log("Hoy es viernes."); } else if(dia == 6) { console.log("Hoy es sábado."); } else if(dia == 0) { console.log("Hoy es domingo."); }
switch(dia) { case 1: console.log("Hoy es lunes."); break; case 2: console.log("Hoy es martes."); break; case 3: console.log("Hoy es miércoles."); break; case 4: console.log("Hoy es jueves."); break; case 5: console.log("Hoy es viernes."); break; case 6: console.log("Hoy es sábado."); break; case 0: console.log("Hoy es domingo."); break; }
Estructuras Repetitivas
Estructura Do-While{
var resultado = 1;
var numero = 5;
do {
resultado *= numero; // resultado = resultado * numero
numero--;
} while(numero > 0);
alert(resultado);
Estructura While{
var veces = 0; while(veces < 7) { console.log("Mensaje " + veces); veces++; }
var veces = 0; while(veces < 7) { console.log("Mensaje " + veces); veces = 0; }
Estructura For{
var dias = ["Lunes", "Martes", "Miércoles", "Jueves", "Viernes", "Sábado", "Domingo"]; for(var i=0; i<7; i++) { console.log(dias[i]); }
Estructura For_In
for(propiedad in object) { if (object.hasOwnProperty(propiedad)) { ... } }
Estructuras Para Manejos de Excepciones
Estructura Try{
try { funcion_que_no_existe(); } catch(ex) { console.log("Error detectado: " + ex.description); }
Estructura Finaly{
abrirFichero() try { escribirFichero(datos); } catch(ex) { // Tratar la excepción } finally { cerrarFichero(); // siempre se cierra el recurso }
